如何通过Chrome浏览器查看嵌套的iframe
在现代网页开发中,iframe标签常用于在一个HTML页面中嵌入另一个HTML页面。然而,调试和查看嵌套的iframe内容有时可能比较困难。本文将详细介绍如何使用Chrome浏览器查看嵌套的iframe内容,包括相关工具和方法。

一、步骤详解
1.打开网页和开发者工具
-打开目标网页:启动Chrome浏览器并导航到包含嵌套iframe的网页。
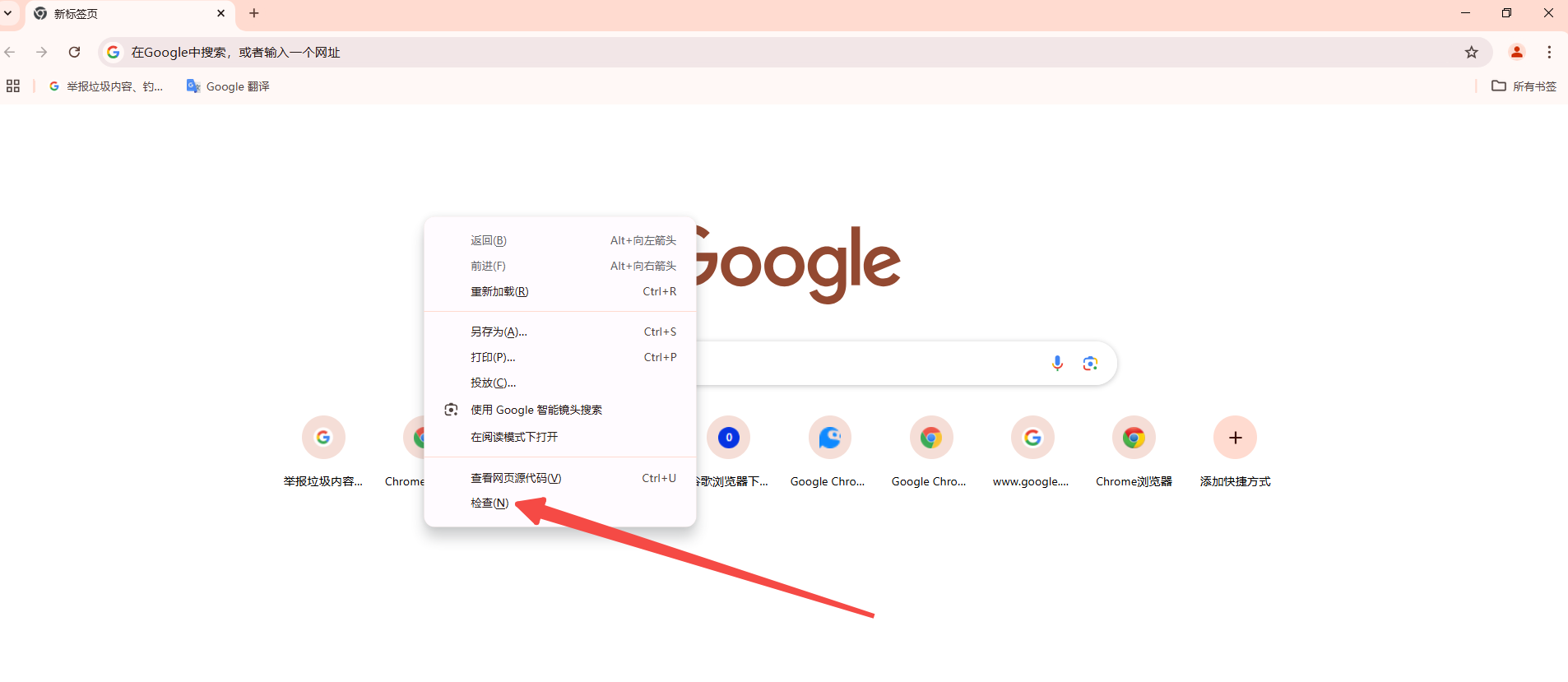
-打开开发者工具:右键点击页面中的任意位置,然后选择“检查”或“审查元素”(Inspect),也可以直接按下Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)。

2.定位iframe元素
-找到iframe标签:在开发者工具的“元素”面板中,浏览DOM树以找到<iframe>标签。你可以通过在Elements面板顶部的搜索栏输入iframe快速定位。

-选择iframe标签:点击<iframe>标签以选中它。此时,右侧的“样式”面板会显示该iframe的CSS样式,底部的“属性”面板会显示该iframe的属性。
3.查看iframe内容
-查看iframe源代码:在“元素”面板中,展开iframe节点,你会看到iframe内部的完整DOM结构。你可以像浏览主页面一样浏览iframe内部的元素。
-跳转到iframe中的文档:如果你需要更详细地查看iframe中的内容,可以按以下步骤操作:
-在Elements面板中,找到并展开<iframe>节点。
-右键点击<iframe>节点中的#document碎片,然后选择“在新标签页中打开链接”(Open link in new tab)。这将在新的标签页中打开iframe的内容,允许你独立查看和调试其内容。
4.调试iframe中的JavaScript代码
-设置断点:如果你需要在iframe内部的JavaScript代码中设置断点,可以在新标签页中打开iframe后,按照常规方法设置断点。
-控制台访问:在新标签页中,你可以使用控制台来执行JavaScript代码,调试和查看变量的值。
5.处理跨域问题
-了解同源策略:如果iframe加载的是跨域内容,浏览器的同源策略可能会限制你对内容的查看和操作。在这种情况下,你可以尝试以下方法:
-修改SameSite属性:如果你是网站开发者并且控制iframe和父页面,可以在服务器端设置适当的HTTP头来允许跨域Cookie共享。例如,设置Set-Cookie:key=value;SameSite=None;Secure。
-使用代理:通过本地代理服务器解决跨域问题,例如使用CORS Anywhere等服务。
二、总结
通过上述步骤,你可以轻松地在Chrome浏览器中查看和调试嵌套的iframe内容。无论是查看DOM结构、设置断点还是处理跨域问题,Chrome开发者工具都提供了强大的功能来帮助你完成这些任务。掌握这些技能不仅可以提高你的调试效率,还能让你更深入地理解和控制网页的行为。
Chrome浏览器如何清除浏览器中的插件缓存数据
 如果你不知道Chrome浏览器如何清除浏览器中的插件缓存数据的话,不妨来看看本文的详细介绍吧,这里为大家提供了一份完整的操作指南,希望可以帮助到各位。
如果你不知道Chrome浏览器如何清除浏览器中的插件缓存数据的话,不妨来看看本文的详细介绍吧,这里为大家提供了一份完整的操作指南,希望可以帮助到各位。
Chrome浏览器如何查看并清理浏览器的扩展插件缓存
 有很多用户对于Chrome浏览器如何查看并清理浏览器的扩展插件缓存感到好奇,本文这不就为大家提供了详细的操作步骤介绍,一起来看看吧。
有很多用户对于Chrome浏览器如何查看并清理浏览器的扩展插件缓存感到好奇,本文这不就为大家提供了详细的操作步骤介绍,一起来看看吧。
Chrome浏览器如何清理不必要的浏览器插件和扩展程序
 许多用户对于Chrome浏览器如何清理不必要的浏览器插件和扩展程序还不太清楚,为此,本文提供了清理插件和扩展程序的操作方法,一起看看吧。
许多用户对于Chrome浏览器如何清理不必要的浏览器插件和扩展程序还不太清楚,为此,本文提供了清理插件和扩展程序的操作方法,一起看看吧。
如何通过Chrome浏览器查看和设置站点的访问权限
 在使用Chrome浏览器的过程中,有很多用户不知道如何通过Chrome浏览器查看和设置站点的访问权限,为了帮助大家,本文提供了一份操作指南,一起来看看吧。
在使用Chrome浏览器的过程中,有很多用户不知道如何通过Chrome浏览器查看和设置站点的访问权限,为了帮助大家,本文提供了一份操作指南,一起来看看吧。
