如何通过Chrome浏览器调试页面中的资源加载问题
在现代Web开发中,优化网页性能是提升用户体验的关键。Chrome浏览器提供了强大的开发者工具(DevTools),可以帮助开发人员深入分析和调试网页性能。本文将详细介绍如何使用Chrome DevTools来识别和解决页面资源加载问题。

一、简介
Chrome DevTools是一个为Web开发人员设计的一套强大工具,它集成了多种功能,包括调试JavaScript代码、查看DOM结构、监控网络请求等。其中,Network和Performance两个面板对于分析和优化网页资源加载尤为重要。
二、准备工作
确保你已经安装了最新版本的Chrome浏览器,并且可以访问目标网站的源代码。启用开发者工具的方法如下:
-Windows/Linux:`Ctrl+Shift+I`或`F12`
-Mac:`Cmd+Option+I`
三、使用Network面板分析资源加载
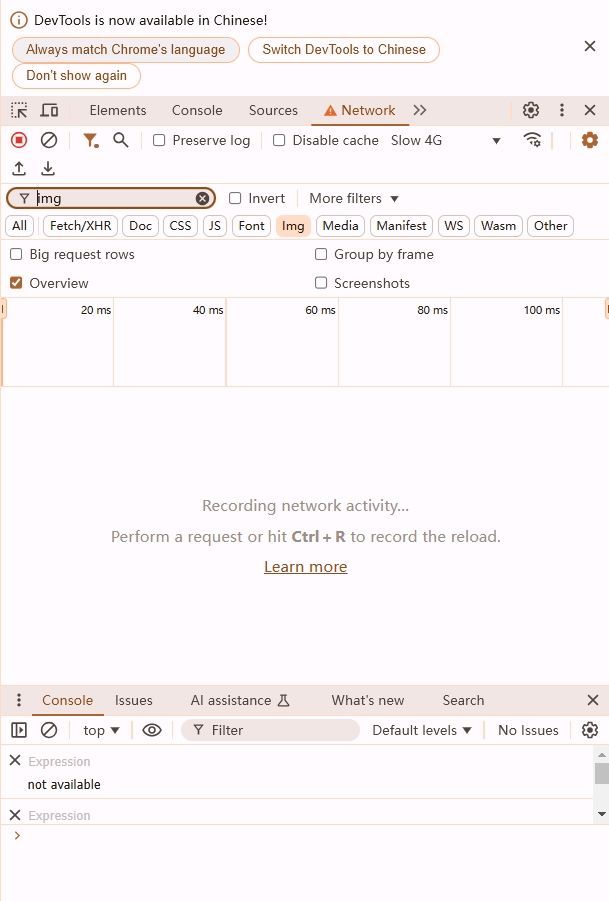
-打开Network面板
1.打开Chrome开发者工具。
2.选择“Network”选项卡。

3.勾选“Disable cache”(禁用缓存)选项,确保每次刷新页面时都重新加载资源。
4.可以选择“Preserve log”(保留日志)以便在页面刷新后继续查看之前的网络请求记录。
-加载网页并查看资源请求
1.在开发者工具开启的情况下,加载你想要调试的网页。
2.Network面板会显示所有资源的请求列表,包括HTML文档、CSS文件、JavaScript文件、图片等。
3.每个请求的详细信息包括URL、状态码、类型、大小、时间等。
-分析资源请求
1.查找慢速请求:通过查看“Time”列,可以找出哪些资源的加载时间较长。通常以毫秒为单位显示,超过一定阈值(如500ms)的资源可能需要优化。
2.检查依赖关系:如果某些关键资源被阻塞,可能会导致后续资源无法及时加载。例如,CSS文件被阻塞可能会导致页面上的文本和样式无法及时呈现。
3.评估Gzip压缩:确保服务器对资源进行了Gzip压缩,以减少传输大小。未压缩的资源会在“Size”列显示较大的值。
4.查看响应头:点击某个请求,然后在右侧面板中查看“Headers”标签页,确认是否有合理的缓存控制头(如Cache-Control,ETag)。
-常见问题与解决方案
-合并文件:将多个CSS或JS文件合并为一个,减少HTTP请求次数。
-使用CDN:利用内容分发网络(CDN)加速静态资源的加载速度。
-懒加载:对于非首屏资源,可以使用懒加载技术,仅在需要时才加载。
四、使用Performance面板分析性能
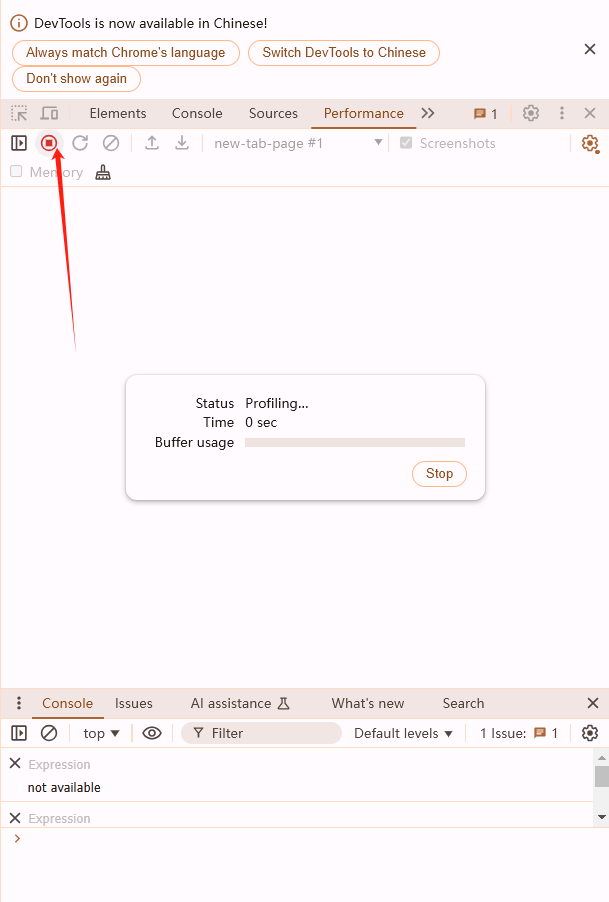
-打开Performance面板
1.打开Chrome开发者工具。
2.选择“Performance”选项卡。

3.点击左上角的“Record”按钮开始录制性能数据。
4.进行一系列操作(如滚动页面、点击链接等)。

5.再次点击“Record”按钮停止录制。
-分析性能记录
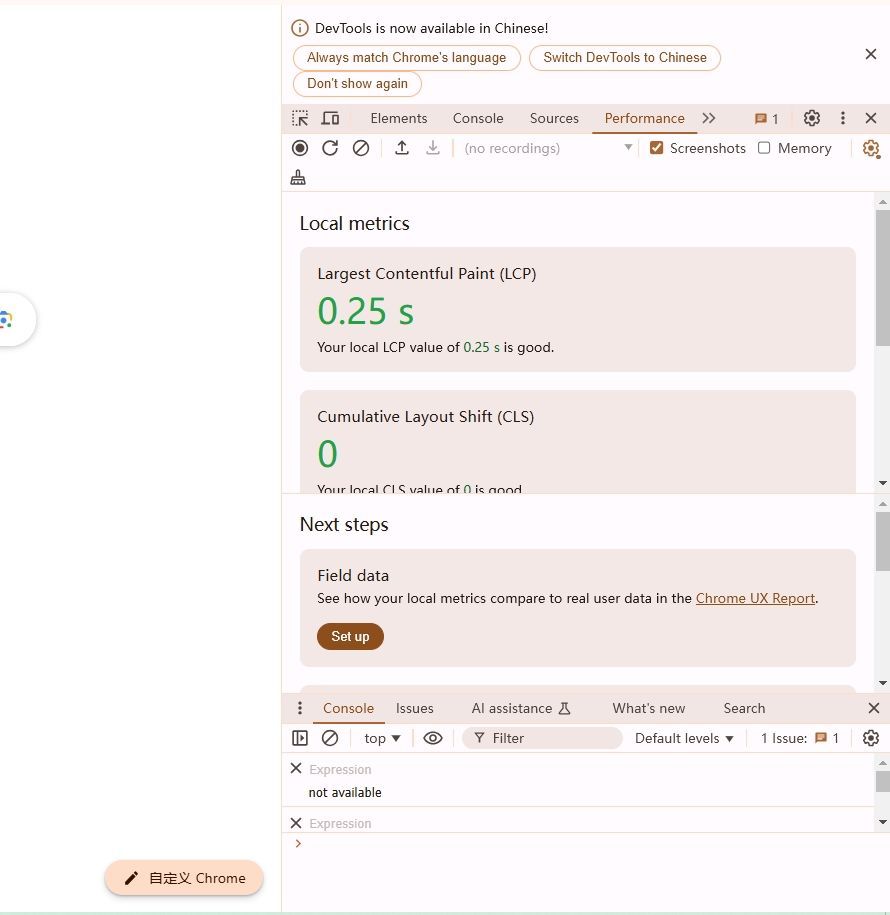
1.概览图:Performance面板上方的概览图显示了页面加载过程中各个阶段的时间分布,包括重定向、应用缓存、解析HTML、执行JavaScript、加载图片等。
2.火焰图:下方的火焰图详细展示了函数调用栈和执行时间,帮助识别耗时操作。
3.FPS:帧率(Frames Per Second)用于衡量动画流畅度。绿色竖线表示长帧,红色竖线表示掉帧。
4.CPU使用情况:查看主线程是否过度繁忙,是否存在长时间运行的JavaScript任务。
5.网络请求:检查资源加载的顺序和时间,确保关键资源尽早加载。
-常见问题与解决方案
-优化JavaScript:避免长时间运行的同步JavaScript操作,尽量使用异步编程。
-减少重排:频繁的DOM操作会导致重排(reflow)和重绘(repaint),尽量减少这类操作。
-优化图片:使用适当的图片格式(如WebP),并确保图片尺寸合适。
五、总结
通过合理利用Chrome DevTools中的Network和Performance面板,开发人员可以有效地识别和解决网页中的资源加载问题。这不仅能提升页面的加载速度,还能改善整体用户体验。记住,持续的性能监测和优化是保持网站高效运行的关键。
Chrome浏览器如何管理保存的密码和账户信息
 不少用户不清楚Chrome浏览器如何管理保存的密码和账户信息,于是,本文为大家提供了详细的操作方法,一起来看看吧。
不少用户不清楚Chrome浏览器如何管理保存的密码和账户信息,于是,本文为大家提供了详细的操作方法,一起来看看吧。
Chrome浏览器如何导出书签
 针对于Chrome浏览器如何导出书签这一问题,本文提供了详细的操作方法,快来一起看看吧。
针对于Chrome浏览器如何导出书签这一问题,本文提供了详细的操作方法,快来一起看看吧。
如何设置Chrome浏览器的隐私权限
 在使用谷歌浏览器的过程中,难免会遇到一些问题,比如说不清楚如何设置Chrome浏览器的隐私权限,不过本文给大家提供了详细的操作方法,一起看看吧。
在使用谷歌浏览器的过程中,难免会遇到一些问题,比如说不清楚如何设置Chrome浏览器的隐私权限,不过本文给大家提供了详细的操作方法,一起看看吧。
Chrome浏览器如何查看并清理浏览器的扩展插件缓存
 有很多用户对于Chrome浏览器如何查看并清理浏览器的扩展插件缓存感到好奇,本文这不就为大家提供了详细的操作步骤介绍,一起来看看吧。
有很多用户对于Chrome浏览器如何查看并清理浏览器的扩展插件缓存感到好奇,本文这不就为大家提供了详细的操作步骤介绍,一起来看看吧。
