Chrome浏览器如何查看页面的加载时间和网络请求信息
要在Chrome浏览器中查看页面的加载时间和网络请求信息,您可以使用内置的开发者工具。以下是详细的步骤和说明:

一、开启开发者工具
1.快捷键:按`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
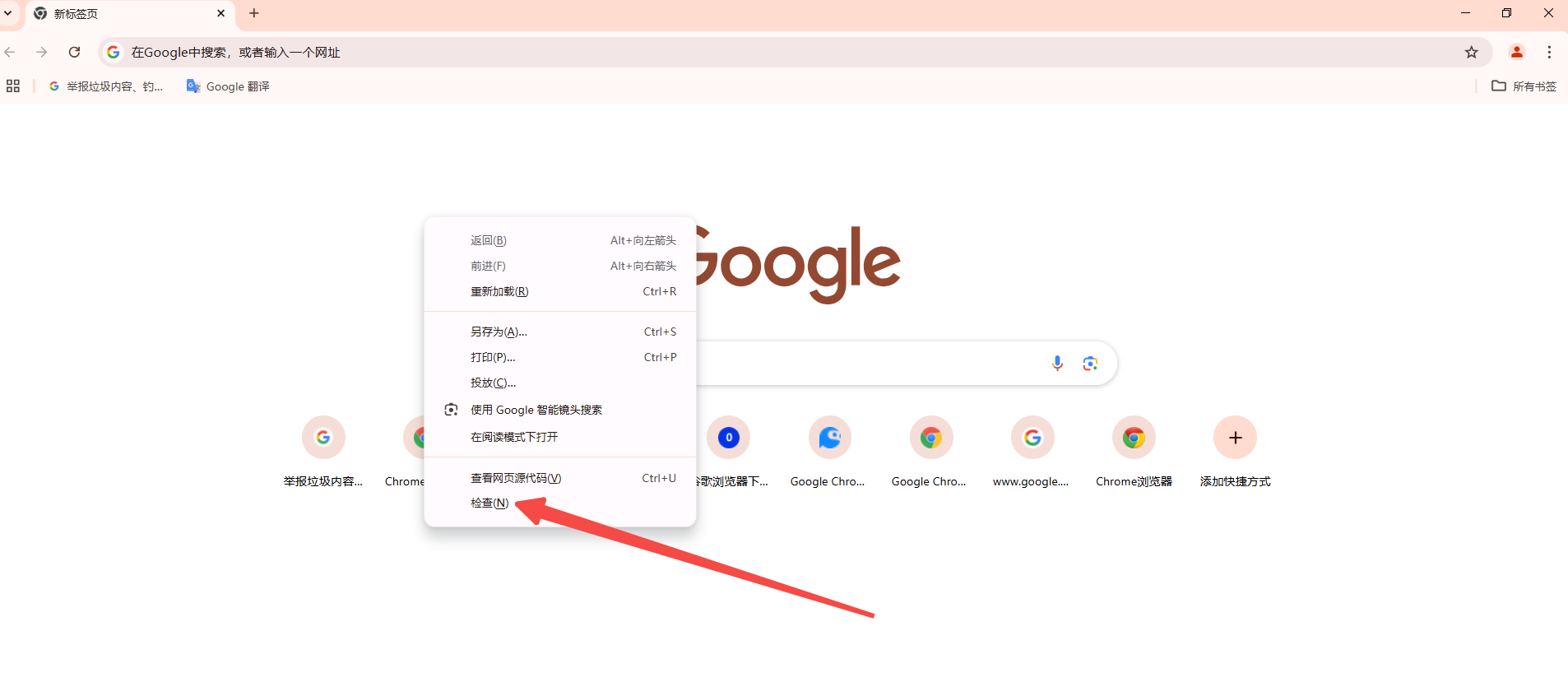
2.右键菜单:在网页上点击右键,然后选择“检查”或“Inspect”。

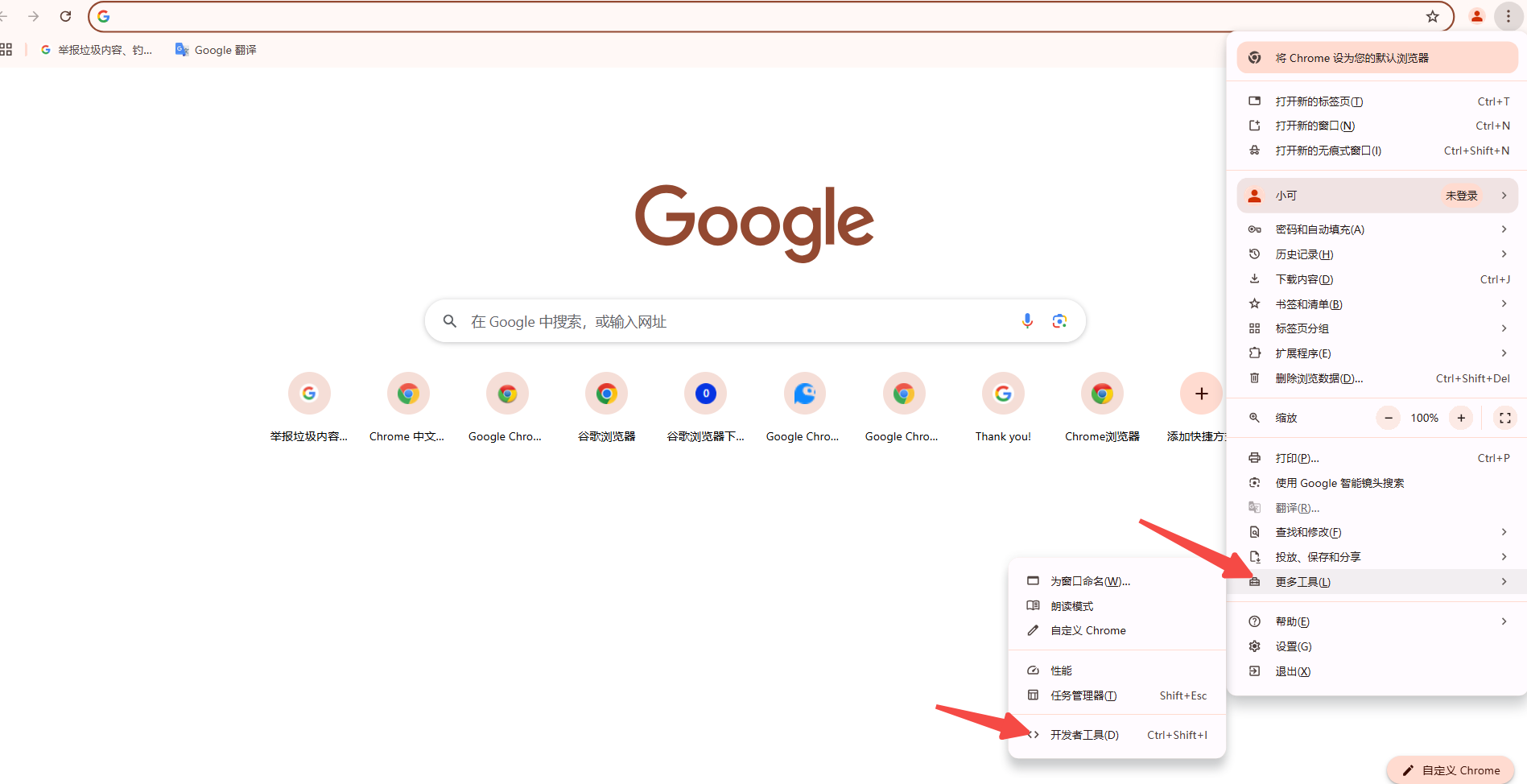
3.菜单选项:点击浏览器右上角的三个垂直点(菜单按钮),然后选择“更多工具”-“开发者工具”。

二、导航到“Network”面板
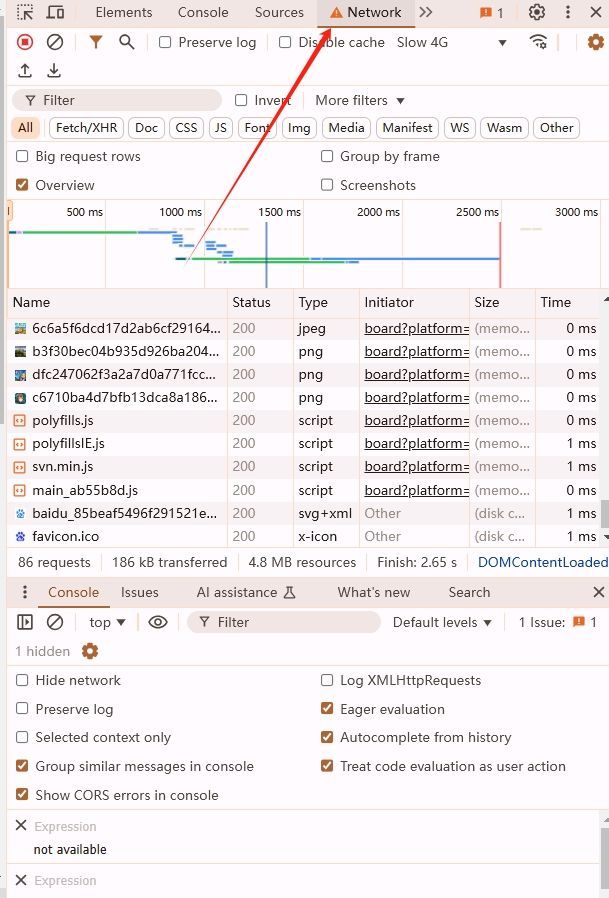
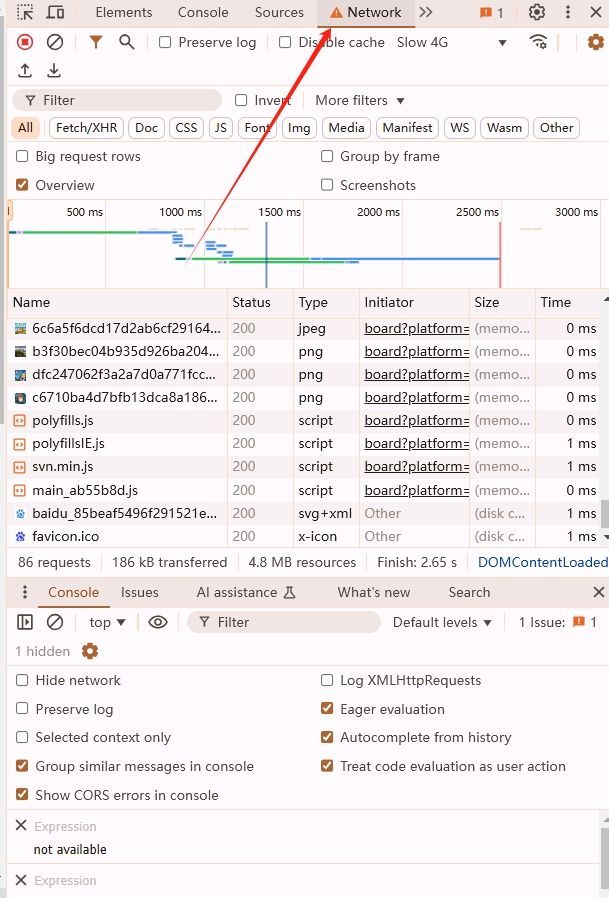
1.在开发者工具窗口中,点击顶部的“Network”标签。

2.确保“Network”面板处于活动状态,您会看到所有网络请求的列表。
三、刷新页面以捕获网络请求
1.在“Network”面板打开的情况下,刷新页面(按`F5`或点击浏览器的刷新按钮)。
2.刷新后,“Network”面板将显示所有网络请求,包括页面加载的所有资源(如HTML、CSS、JavaScript、图片等)。

四、查看网络请求详细信息
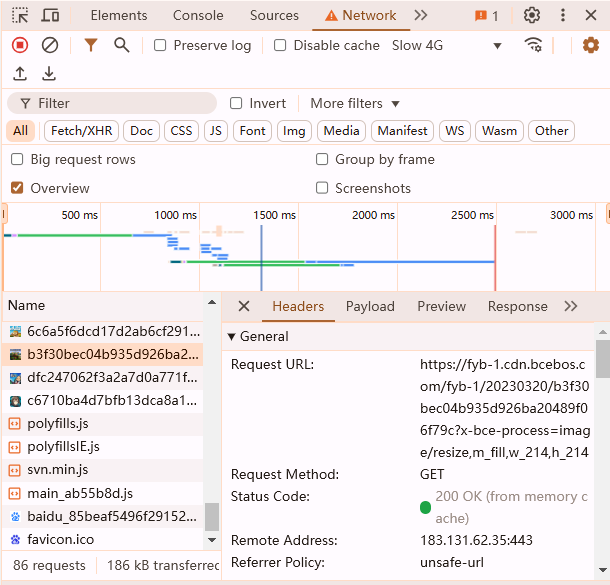
1.点击某个网络请求,可以展开详细信息面板。
2.Headers:在这里可以查看请求头和响应头的详细信息。

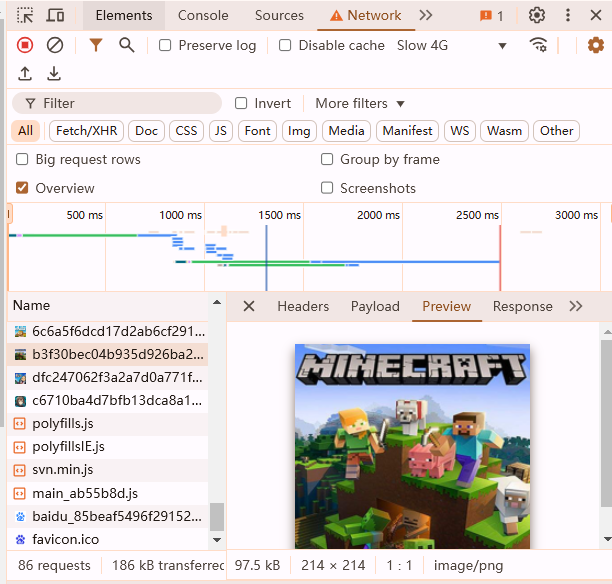
3.Preview:可以预览响应的内容,例如查看返回的HTML代码或者图片。

4.Response:完整显示服务器返回的数据内容。
5.Timing:查看该请求的详细时间信息,包括DNS查询时间、连接时间、发送数据时间等。
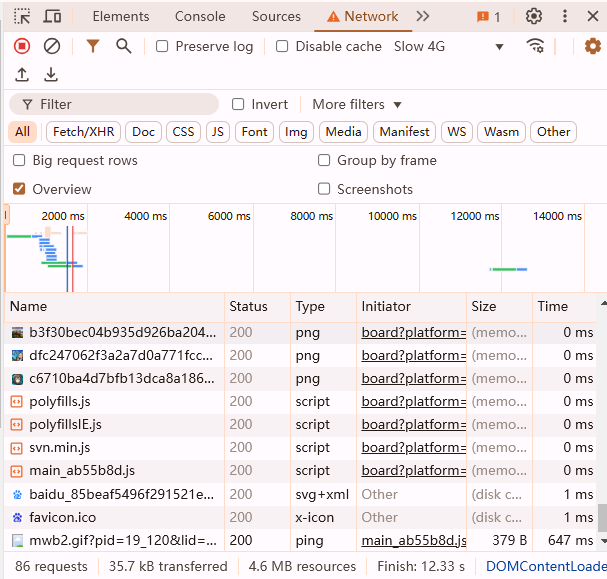
6.Size:显示请求和响应的大小。
7.Waterfall:以瀑布图的形式展示每个请求的时间线,便于分析性能瓶颈。
五、查看页面加载时间
1.在“Network”面板中,找到您感兴趣的网络请求。
2.在“Timing”标签下,可以查看各个阶段的时间消耗,包括:

-Queuing:请求在队列中的等待时间。
-Stalled:请求被阻塞的时间。
-Proxy negotiation:代理协商时间。
-DNS Lookup:DNS查询时间。
-Initial connection:初始连接时间。
-SSL:SSL握手时间(如果适用)。
-Worker startup:Web Workers启动时间。
-TCP connect:TCP连接时间。
-Request sent:请求发送时间。
-Waiting(TTFB):等待首个字节的时间。
-Content Download:内容下载时间。
这些时间指标可以帮助您了解页面加载过程中的性能瓶颈所在。
六、总结
通过Chrome的开发者工具,您可以轻松地查看页面的加载时间和网络请求信息,从而优化网页性能,提高用户体验。希望这个教程对您有所帮助!
如何使用Chrome浏览器调试并查看SVG元素
 许多用户对于如何使用Chrome浏览器调试并查看SVG元素存在疑惑,于是,本文给大家提供了详细的操作方法,一起看看吧。
许多用户对于如何使用Chrome浏览器调试并查看SVG元素存在疑惑,于是,本文给大家提供了详细的操作方法,一起看看吧。
Chrome浏览器如何恢复默认设置
 对于Chrome浏览器如何恢复默认设置这一问题,本文详细介绍了操作方法,希望可以帮助各位用户更好地使用Chrome浏览器。
对于Chrome浏览器如何恢复默认设置这一问题,本文详细介绍了操作方法,希望可以帮助各位用户更好地使用Chrome浏览器。
Chrome的密码管理器能否自动备份
 有一些用户不清楚Chrome的密码管理器能否自动备份?于是,本文给大家提供了详细的解答,快来一起学习吧。
有一些用户不清楚Chrome的密码管理器能否自动备份?于是,本文给大家提供了详细的解答,快来一起学习吧。
如何通过Chrome浏览器查看网页的网络请求详情
 在使用谷歌浏览器的时候,有一些用户想要查看网络请求的情况,却不知道如何通过Chrome浏览器查看网页的网络请求详情?于是,本文为大家提供了详细的操作方法,一起看看吧。
在使用谷歌浏览器的时候,有一些用户想要查看网络请求的情况,却不知道如何通过Chrome浏览器查看网页的网络请求详情?于是,本文为大家提供了详细的操作方法,一起看看吧。
