如何在Chrome浏览器中调试和修复网页中的表单问题
如果在使用Chrome浏览器的过程中,遇到了表单问题,应该如何处理呢?其实在Chrome浏览器中调试和修复网页中的表单问题,可以遵循以下步骤:

具体操作步骤
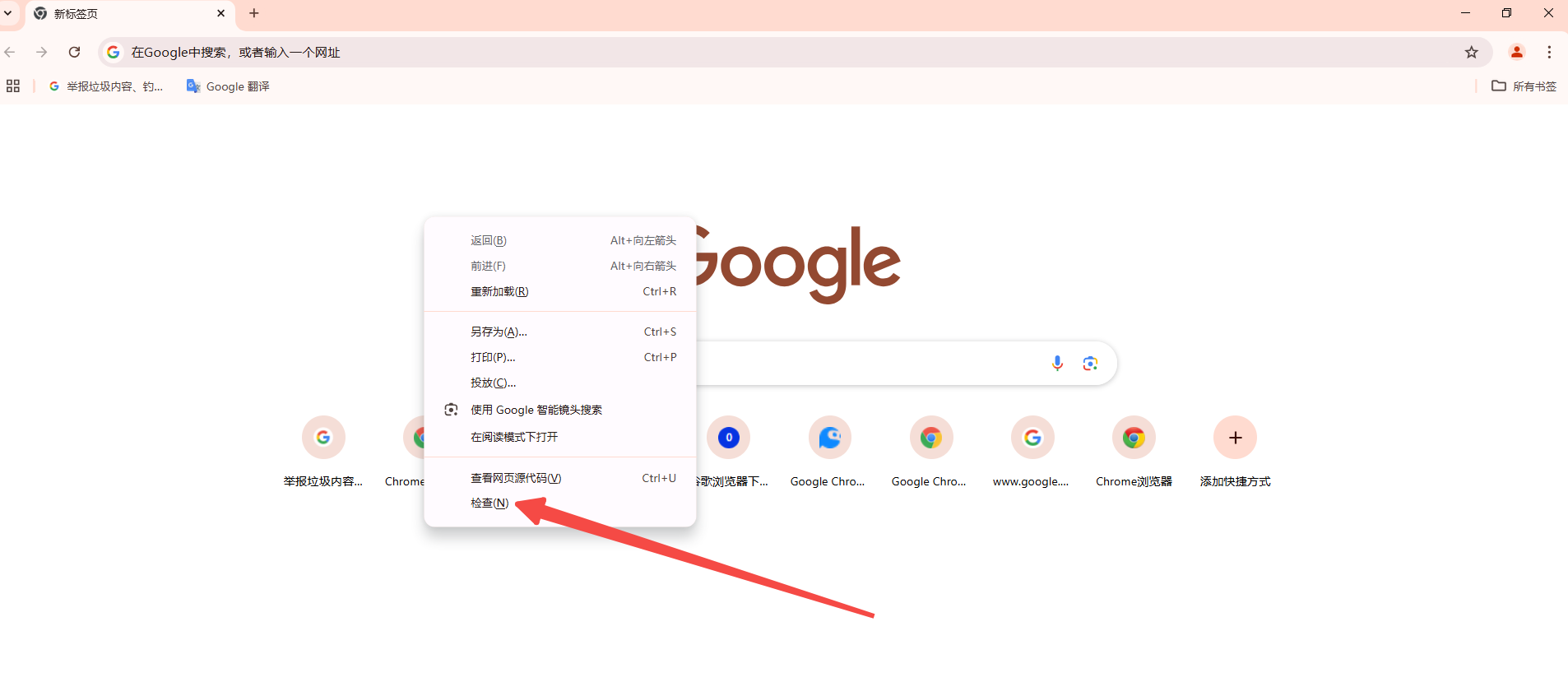
1.打开开发者工具:按下F12键或者右键点击页面选择“检查”,以打开Chrome的开发者工具。

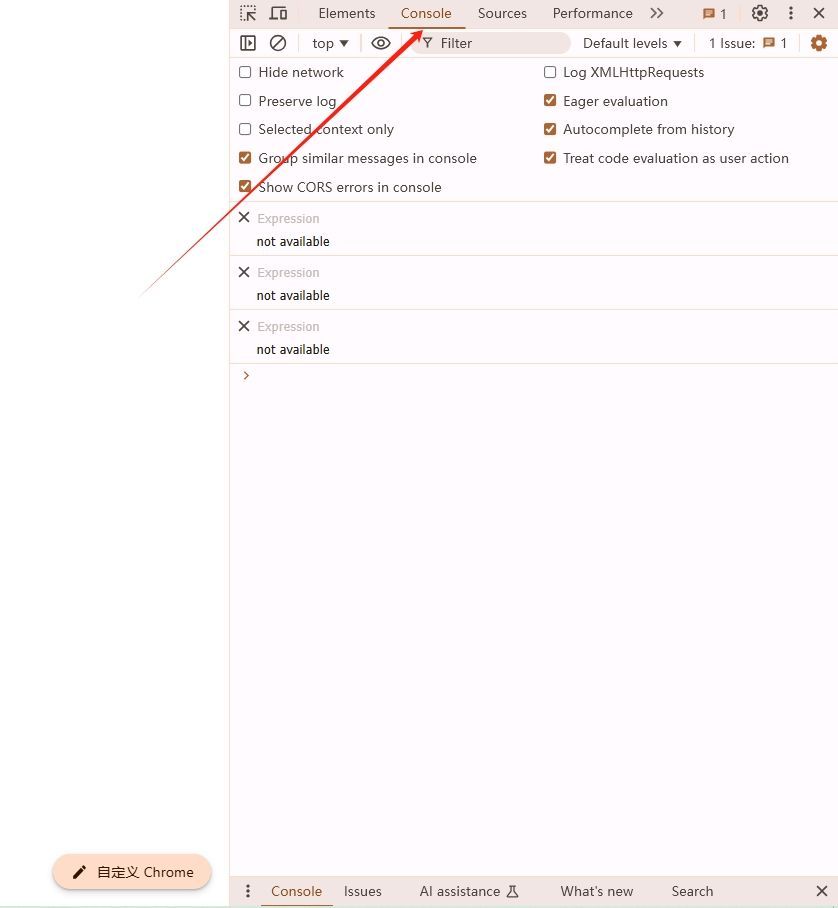
2.定位到控制台(Console)标签页:在开发者工具中,切换到“控制台”标签页,这里是查看JavaScript错误和警告的地方。

3.查看错误信息:如果网页中的表单有问题,通常会在控制台中显示相关的错误信息。仔细阅读这些信息,它们可以帮助你定位问题所在。
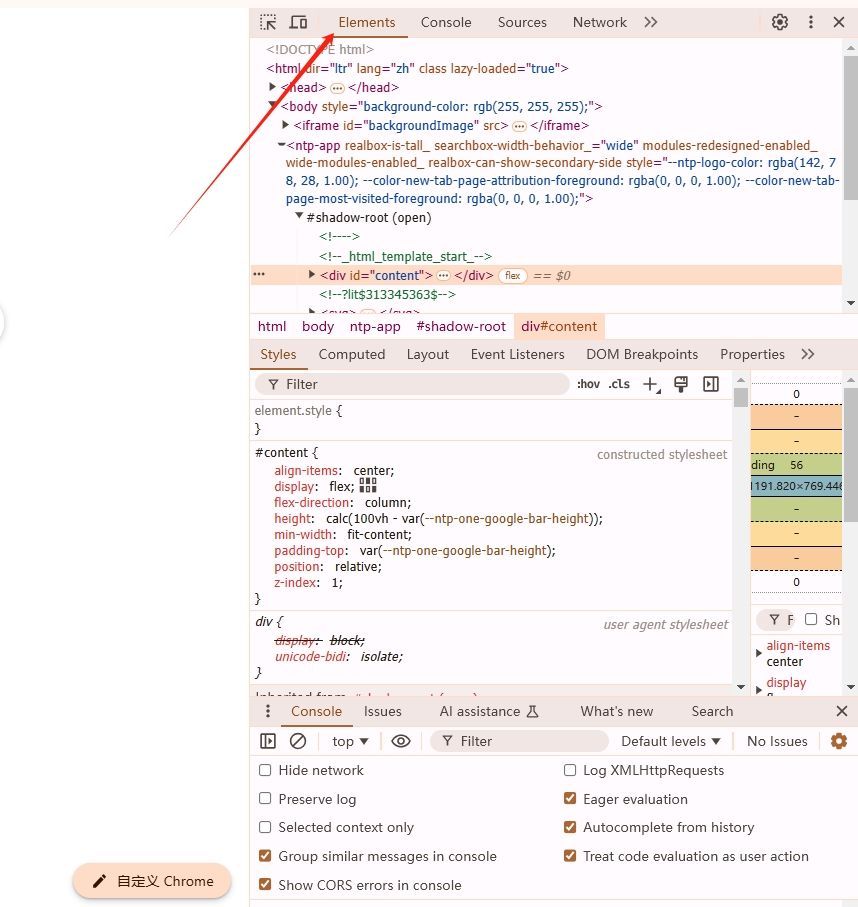
4.使用Elements标签页检查HTML结构:切换到“元素”标签页,这里可以查看网页的HTML结构。找到表单所在的部分,检查是否有任何HTML标签未正确闭合或属性设置错误。

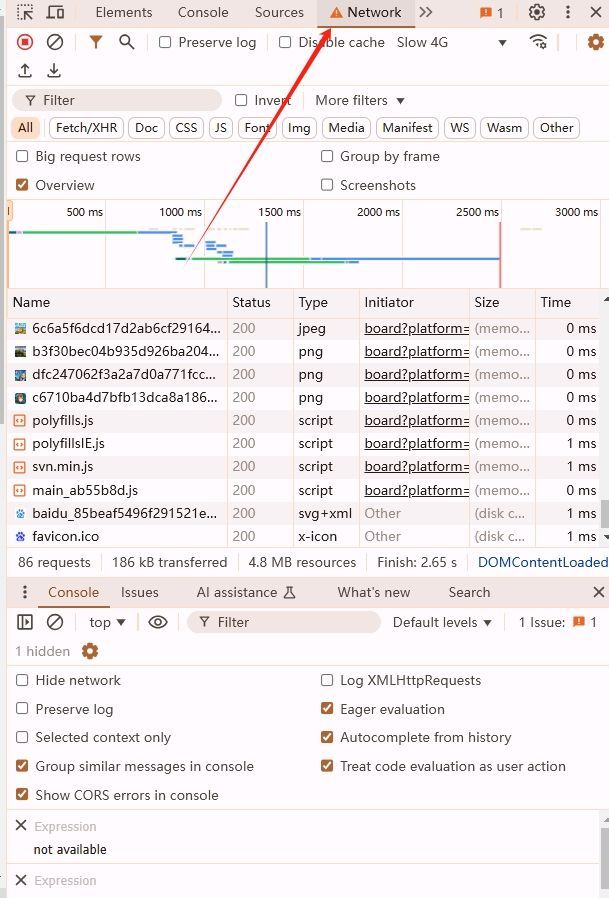
5.使用Network标签页检查网络请求:如果表单提交后有问题,可以切换到“网络”标签页,查看表单提交时的网络请求和响应。这有助于诊断问题是否出在服务器端。

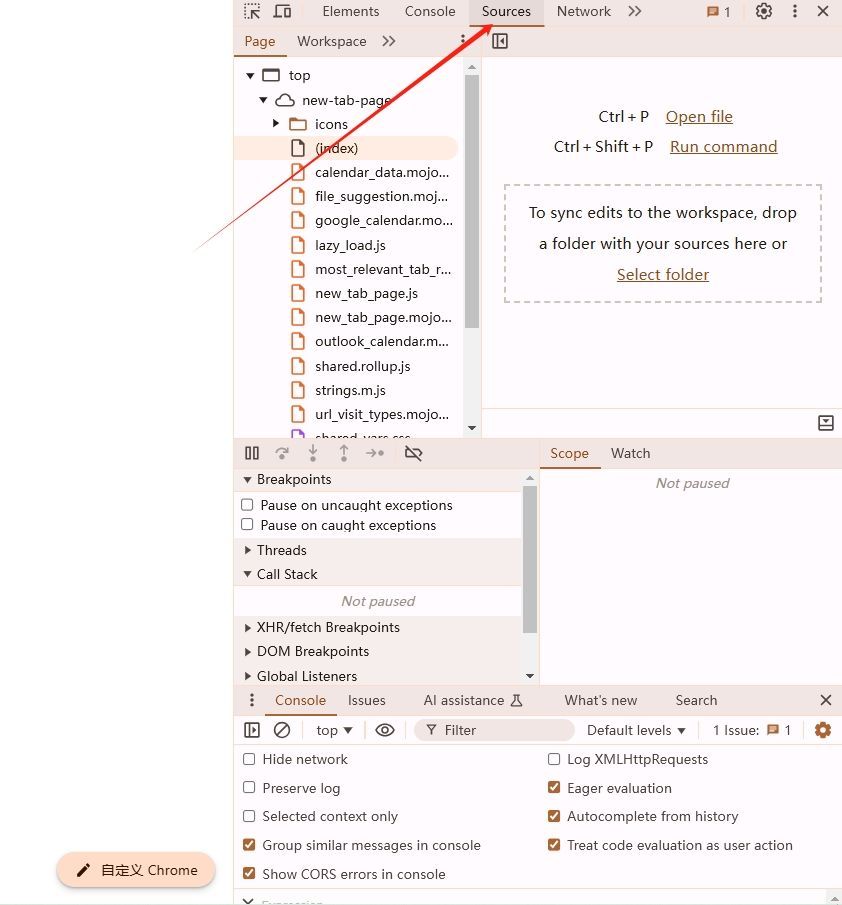
6.使用Sources标签页调试JavaScript代码:如果怀疑问题是由JavaScript引起的,可以在“源代码”标签页中找到相应的脚本文件,并设置断点进行调试。

7.修改并测试:根据发现的问题,直接在开发者工具中修改HTML、CSS或JavaScript代码,然后刷新页面查看效果。这样可以快速验证你的修改是否能解决问题。
8.使用浏览器内置的开发者工具特性:Chrome提供了许多有用的工具和功能来帮助开发者调试网页,如Live Editing(实时编辑)、Emulation(模拟不同设备)、Performance(性能分析)等。
9.清除缓存和Cookies:有时候,浏览器的缓存或Cookies可能会导致表单问题。尝试清除它们,然后重新加载页面看是否解决问题。

10.查阅官方文档和社区资源:如果以上步骤都无法解决问题,可以查阅Chrome的官方文档或搜索在线社区和论坛,看看其他开发者是如何解决类似问题的。
通过以上步骤,你应该能够有效地调试和修复Chrome浏览器中的表单问题。记住,耐心和细致是解决问题的关键。
如何通过Chrome浏览器查看和调试Service Worker脚本
 针对于如何通过Chrome浏览器查看和调试Service Worker脚本这一问题,本文提供了详细的操作指南,一起来看看吧。
针对于如何通过Chrome浏览器查看和调试Service Worker脚本这一问题,本文提供了详细的操作指南,一起来看看吧。
Chrome浏览器如何查看并清理浏览器的扩展插件缓存
 有很多用户对于Chrome浏览器如何查看并清理浏览器的扩展插件缓存感到好奇,本文这不就为大家提供了详细的操作步骤介绍,一起来看看吧。
有很多用户对于Chrome浏览器如何查看并清理浏览器的扩展插件缓存感到好奇,本文这不就为大家提供了详细的操作步骤介绍,一起来看看吧。
Chrome的页面刷新设置
 针对于Chrome的页面刷新如何设置这一问题,本文提供了详细的解答,快来学习一下吧。
针对于Chrome的页面刷新如何设置这一问题,本文提供了详细的解答,快来学习一下吧。
如何通过Chrome浏览器打开无痕浏览模式
 在使用Chrome浏览器的过程中,难免会遇到一些问题,比如说不清楚如何通过Chrome浏览器打开无痕浏览模式,于是本文给大家提供了详细的操作方法。
在使用Chrome浏览器的过程中,难免会遇到一些问题,比如说不清楚如何通过Chrome浏览器打开无痕浏览模式,于是本文给大家提供了详细的操作方法。
