如何通过Chrome浏览器查看网页的外部脚本依赖
我将为你详细解释如何通过Chrome浏览器查看网页的外部脚本依赖,并提供具体的操作步骤和技巧。

一、使用开发者工具查看外部脚本依赖
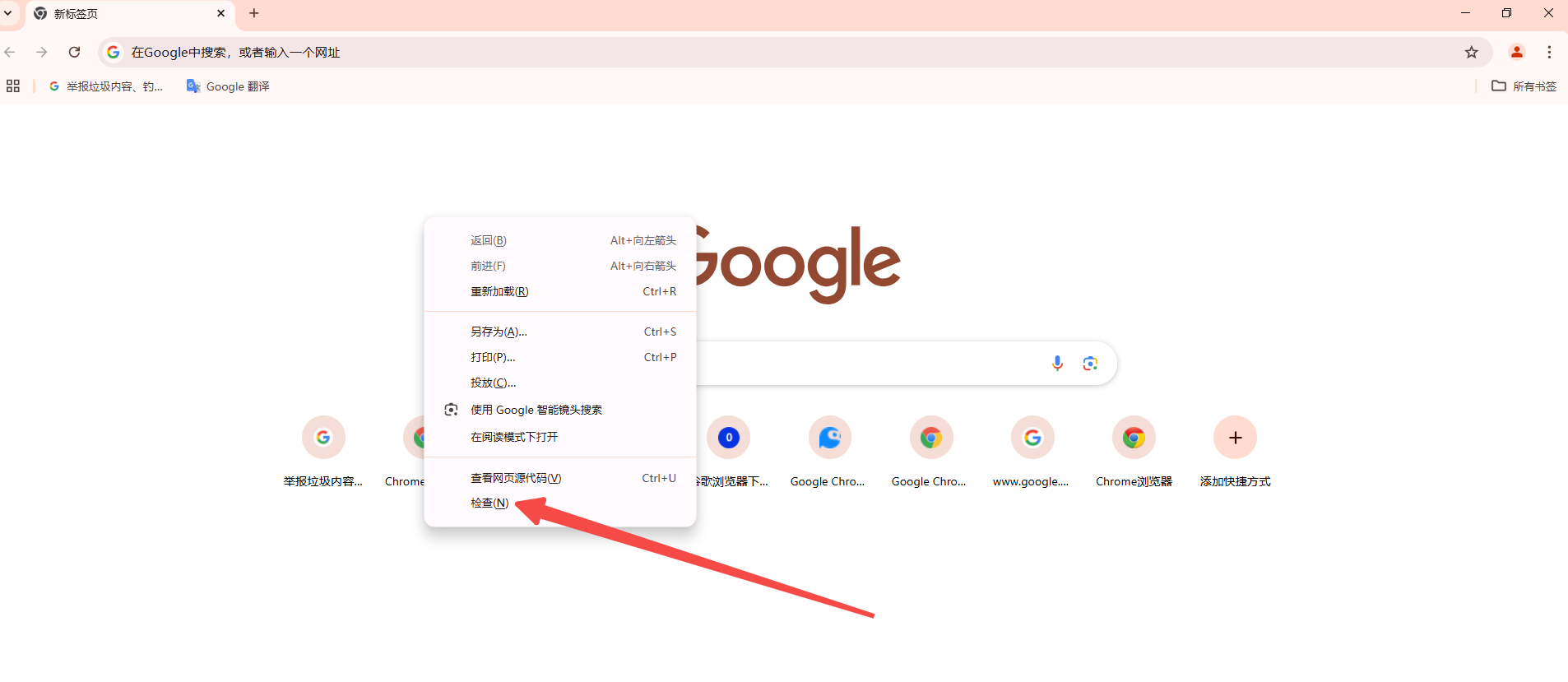
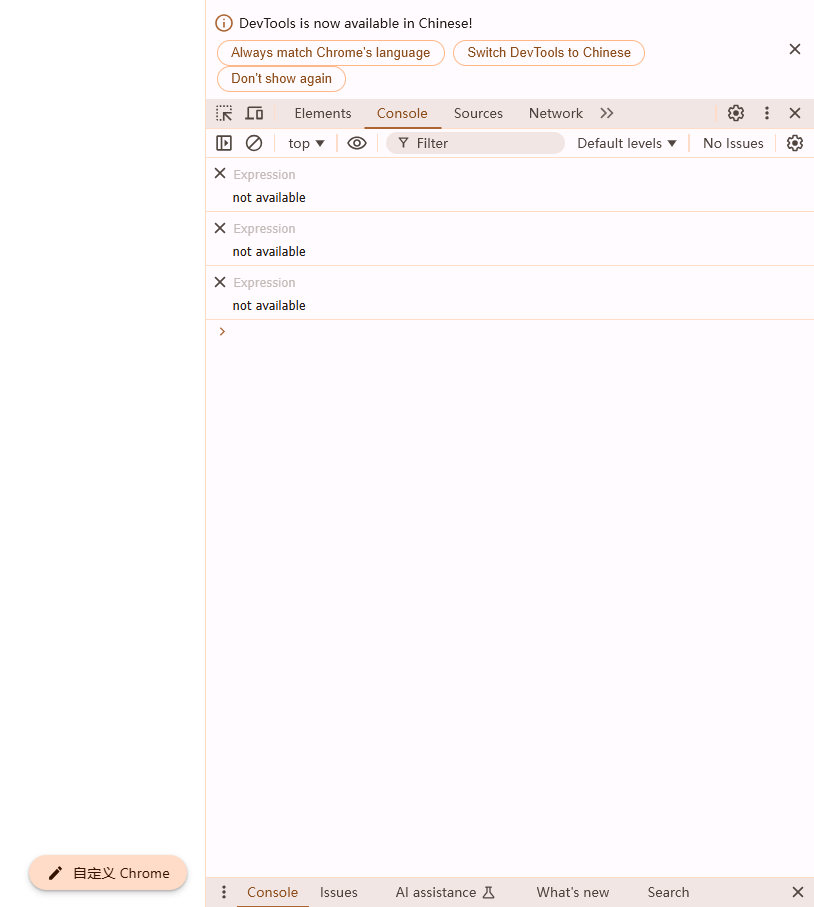
1.打开开发者工具:在Chrome浏览器中,你可以通过按`F12`键或右键点击网页并选择“检查”来打开开发者工具。

2.导航到Network面板:在开发者工具中,切换到“Network”(网络)面板。这个面板会显示当前页面加载的所有资源,包括HTML文件、CSS文件、JavaScript文件等。

3.刷新页面:确保在Network面板激活的情况下刷新页面(按`F5`键或点击刷新按钮)。这样,你会看到所有资源的加载情况,包括外部的JavaScript文件。
4.筛选JavaScript文件:在Network面板中,你可以使用过滤器功能,输入`.js`来筛选出所有的JavaScript文件。这些文件就是网页所依赖的外部脚本。
5.查看详细信息:点击任何一个JavaScript文件,可以在右侧面板中查看该文件的详细信息,包括请求头、响应头、文件内容等。你还可以右键点击文件名,选择“Open in new tab”(在新标签页中打开),以更清晰地查看脚本内容。
二、使用浏览器插件辅助分析
1.安装Wappalyzer插件:Wappalyzer是一款强大的浏览器插件,可以分析目标网站所使用的技术栈,包括前端框架、后端服务器、编程语言等。你可以在Chrome网上应用店搜索并安装Wappalyzer插件。
2.使用Wappalyzer分析网站:安装完成后,访问你想要分析的网站,Wappalyzer会自动运行并显示网站的技术信息。在Wappalyzer的界面中,你可以找到网站所使用的JavaScript库和框架。
三、实战技巧与工具推荐
1.设置断点进行调试:在开发者工具中,你可以对JavaScript文件设置断点,以便在代码执行到某一行时暂停,观察变量的值和代码的执行流程。这对于调试复杂的JavaScript代码非常有用。
2.使用Console面板快速测试:Console面板不仅可以显示JavaScript的输出和错误信息,还可以让你直接输入和执行JS代码,这对于快速测试和验证代码逻辑非常有帮助。

3.利用项目管理工具协作:在进行团队开发时,使用项目管理工具如PingCode或Worktile可以帮助你更好地管理项目进度和协作。
总结来说,通过Chrome浏览器的开发者工具和第三方插件,你可以轻松查看网页的外部脚本依赖,并进行实时调试和分析。希望这些方法和技巧能帮助你更高效地查看和管理网页的JavaScript脚本。
如何设置Chrome浏览器使用默认的字体和字号
 有不少新手用户想要设置默认的字体和字号,却不知道该如何操作?本文就为大家解答一下如何设置Chrome浏览器使用默认的字体和字号。
有不少新手用户想要设置默认的字体和字号,却不知道该如何操作?本文就为大家解答一下如何设置Chrome浏览器使用默认的字体和字号。
如何在Chrome浏览器中关闭自动播放视频
 虽然谷歌浏览器的功能十分强大,但是有不少用户在使用的过程中还是遇到了诸多问题,比如不清楚如何在Chrome浏览器中关闭自动播放视频,为此,本文给大家提供了详细的操作介绍。
虽然谷歌浏览器的功能十分强大,但是有不少用户在使用的过程中还是遇到了诸多问题,比如不清楚如何在Chrome浏览器中关闭自动播放视频,为此,本文给大家提供了详细的操作介绍。
如何在Chrome浏览器中禁用自动更新
 有一些用户不知道如何在Chrome浏览器中禁用自动更新?为此,本文给大家提供了详细的操作方法,希望对大家有所帮助。
有一些用户不知道如何在Chrome浏览器中禁用自动更新?为此,本文给大家提供了详细的操作方法,希望对大家有所帮助。
如何通过Chrome浏览器查看嵌套的iframe
 有很多用户都不清楚如何通过Chrome浏览器查看嵌套的iframe,为了帮助大家,本文提供了详细的方法步骤,一起学习下吧。
有很多用户都不清楚如何通过Chrome浏览器查看嵌套的iframe,为了帮助大家,本文提供了详细的方法步骤,一起学习下吧。
