如何通过Chrome浏览器分析和调试网页的网络请求
在当今的互联网时代,了解网页背后的网络请求对于开发者和高级用户来说是非常重要的。幸运的是,Google Chrome提供了强大的工具来分析和调试这些请求。本文将详细介绍如何使用Chrome浏览器中的开发者工具来查看和分析网页的网络请求。

一、查看和分析网页的网络请求
1.打开开发者工具
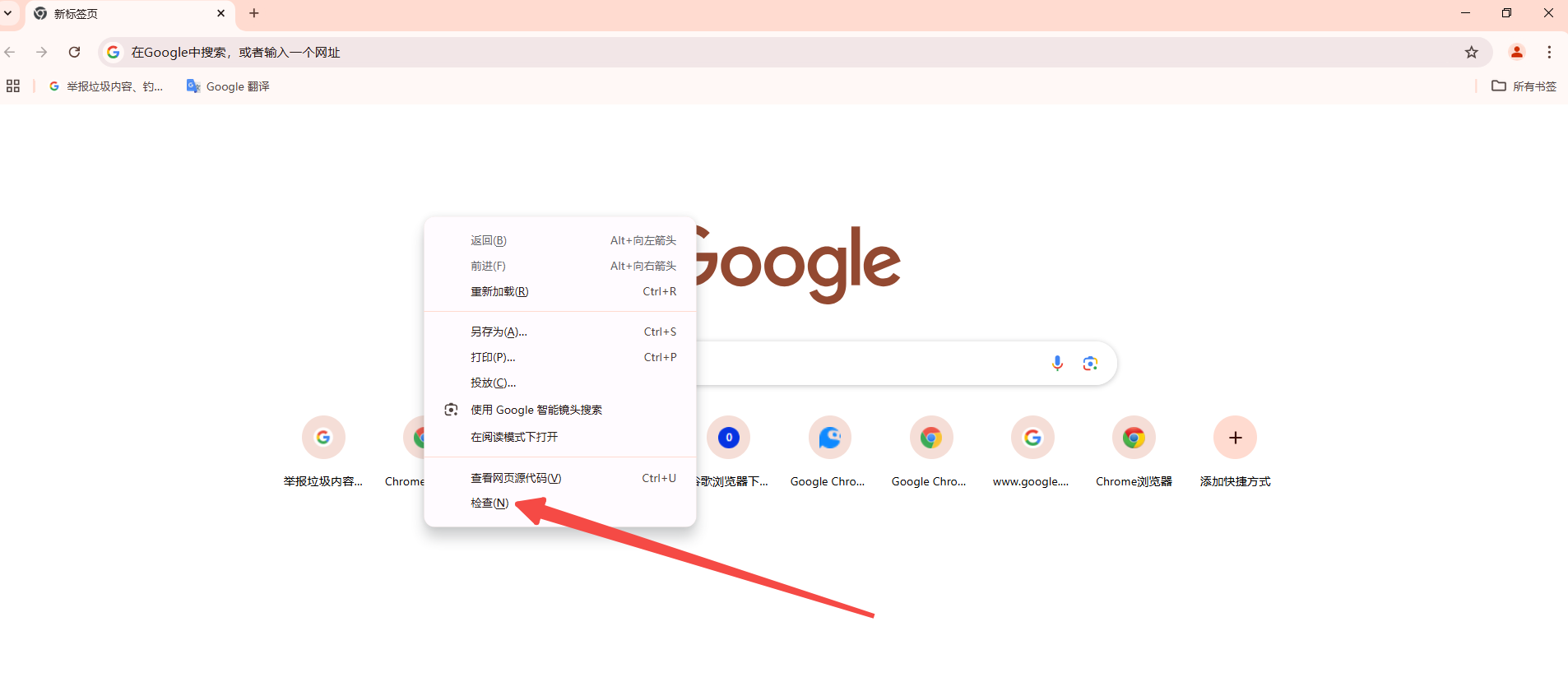
首先,你需要打开Chrome浏览器并加载你想要分析的网站。然后,按下`F12`键或右键点击页面选择“检查”(Inspect),打开开发者工具。

2.导航到“网络”(Network)面板
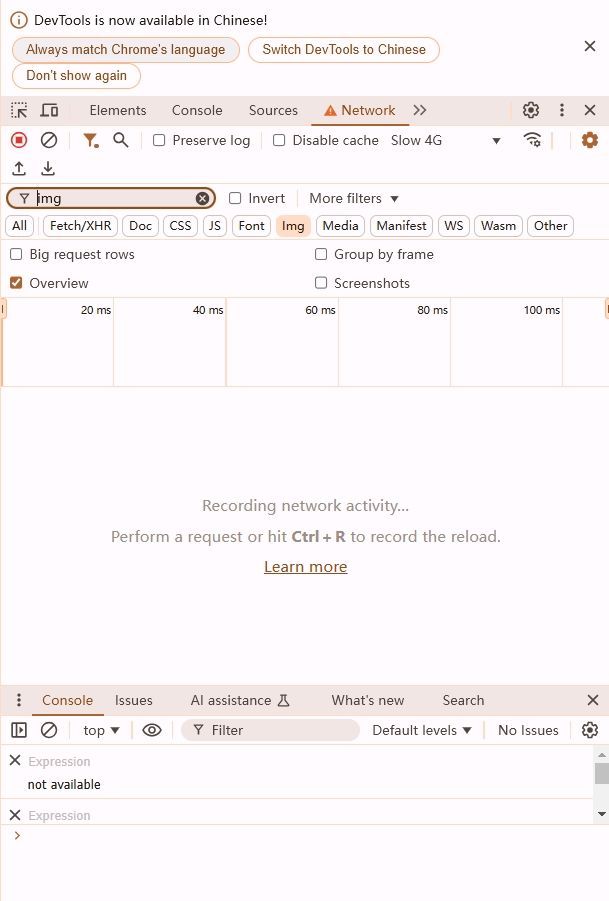
在开发者工具中,你会看到多个标签页,包括“元素”(Elements)、“控制台”(Console)等。点击“网络”(Network)标签页,这将显示当前网页的所有网络活动。

3.刷新页面以捕获网络请求
为了捕获网页加载时的所有网络请求,你可以在“网络”面板中点击红色的圆形按钮(记录按钮)。这会开始记录所有的网络活动。然后,刷新页面(按`F5`或点击浏览器上的刷新按钮),这样你就可以看到所有发出的请求了。
4.分析网络请求
现在,你将看到一个列表,其中包含了页面加载过程中发出的所有请求。每个请求都会显示以下信息:
-名称:请求的文件名或URL。
-状态码:HTTP响应状态码,如200表示成功,404表示未找到等。
-类型:请求的类型,如文档(Document)、脚本(Script)、样式表(Stylesheet)、图像(Image)等。
-发起者:触发该请求的元素或文件。
-时间线:包括阻塞时间、DNS查询时间、连接时间、发送时间和接收时间等。
5.深入了解单个请求
点击任何一条请求,你将看到更详细的信息,包括:
-头部信息:请求头和响应头的详细信息。
-预览和响应:你可以预览请求的内容和服务器的响应。
-时间线图:显示请求的各个阶段所花费的时间。
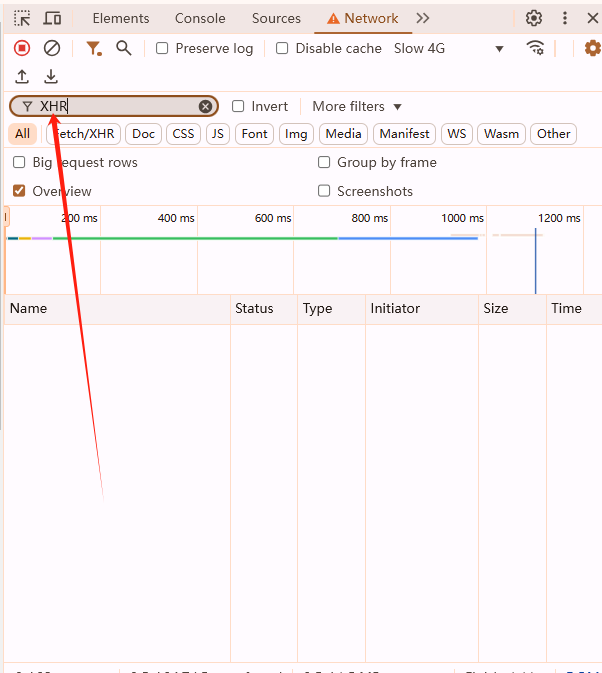
6.使用过滤器
如果你只想查看特定类型的请求,可以使用过滤器。例如,如果你想只查看XHR请求,可以在过滤器中输入“XHR”。

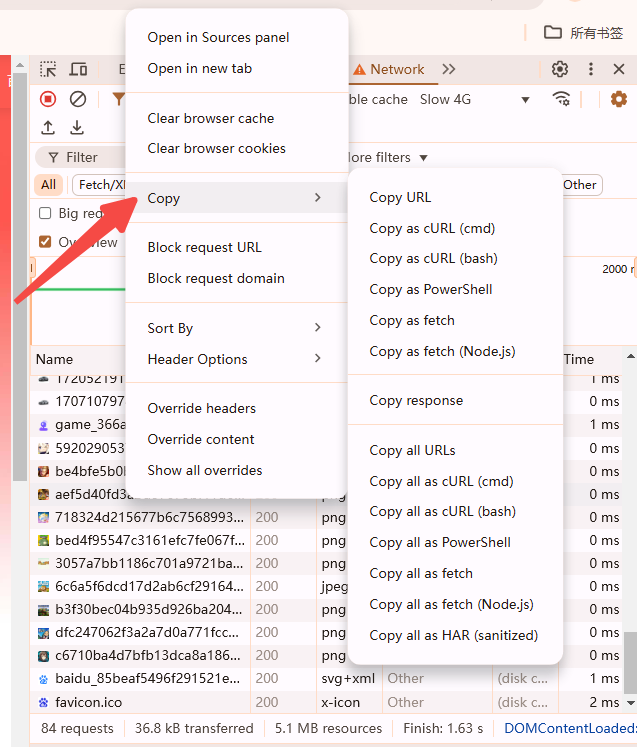
7.保存请求数据
如果你需要保存某个请求的数据进行分析,可以右键点击该请求,然后选择“复制所有内容为cURL”(Copy all as cURL)或“复制为抓取请求”(Copy as fetch)。

二、总结
通过以上步骤,你应该能够有效地使用Chrome浏览器的开发者工具来分析和调试网页的网络请求。这不仅对开发者来说是一个重要的技能,对于想要深入了解网页工作原理的用户也非常有用。
如何设置Chrome浏览器的隐私权限
 在使用谷歌浏览器的过程中,难免会遇到一些问题,比如说不清楚如何设置Chrome浏览器的隐私权限,不过本文给大家提供了详细的操作方法,一起看看吧。
在使用谷歌浏览器的过程中,难免会遇到一些问题,比如说不清楚如何设置Chrome浏览器的隐私权限,不过本文给大家提供了详细的操作方法,一起看看吧。
如何通过Chrome浏览器查看嵌套的iframe
 有很多用户都不清楚如何通过Chrome浏览器查看嵌套的iframe,为了帮助大家,本文提供了详细的方法步骤,一起学习下吧。
有很多用户都不清楚如何通过Chrome浏览器查看嵌套的iframe,为了帮助大家,本文提供了详细的方法步骤,一起学习下吧。
Chrome浏览器如何优化页面加载速度
 本文将给大家介绍的是Chrome浏览器如何优化页面加载速度,希望可以帮助各位用户更好地使用Chrome浏览器。
本文将给大家介绍的是Chrome浏览器如何优化页面加载速度,希望可以帮助各位用户更好地使用Chrome浏览器。
Chrome浏览器如何在不同的操作系统之间同步数据
 针对于Chrome浏览器如何在不同的操作系统之间同步数据这一问题,本文提供了详细的操作步骤,快来看看在不同的操作系统之间同步数据的教程吧。
针对于Chrome浏览器如何在不同的操作系统之间同步数据这一问题,本文提供了详细的操作步骤,快来看看在不同的操作系统之间同步数据的教程吧。
