Chrome浏览器如何调试网页中的视频播放问题
随着互联网的发展,观看在线视频已经成为日常生活中不可或缺的一部分。然而,在使用Chrome浏览器播放网页视频时,有时会遇到各种问题,如视频无法播放、加载缓慢或播放卡顿等。本文将详细介绍如何调试这些问题,确保你能够享受流畅的视频体验。

一、基本检查与常见问题排除
1.更新Chrome浏览器
-确保你的Chrome浏览器是最新版本,以获得最新的功能和修复。
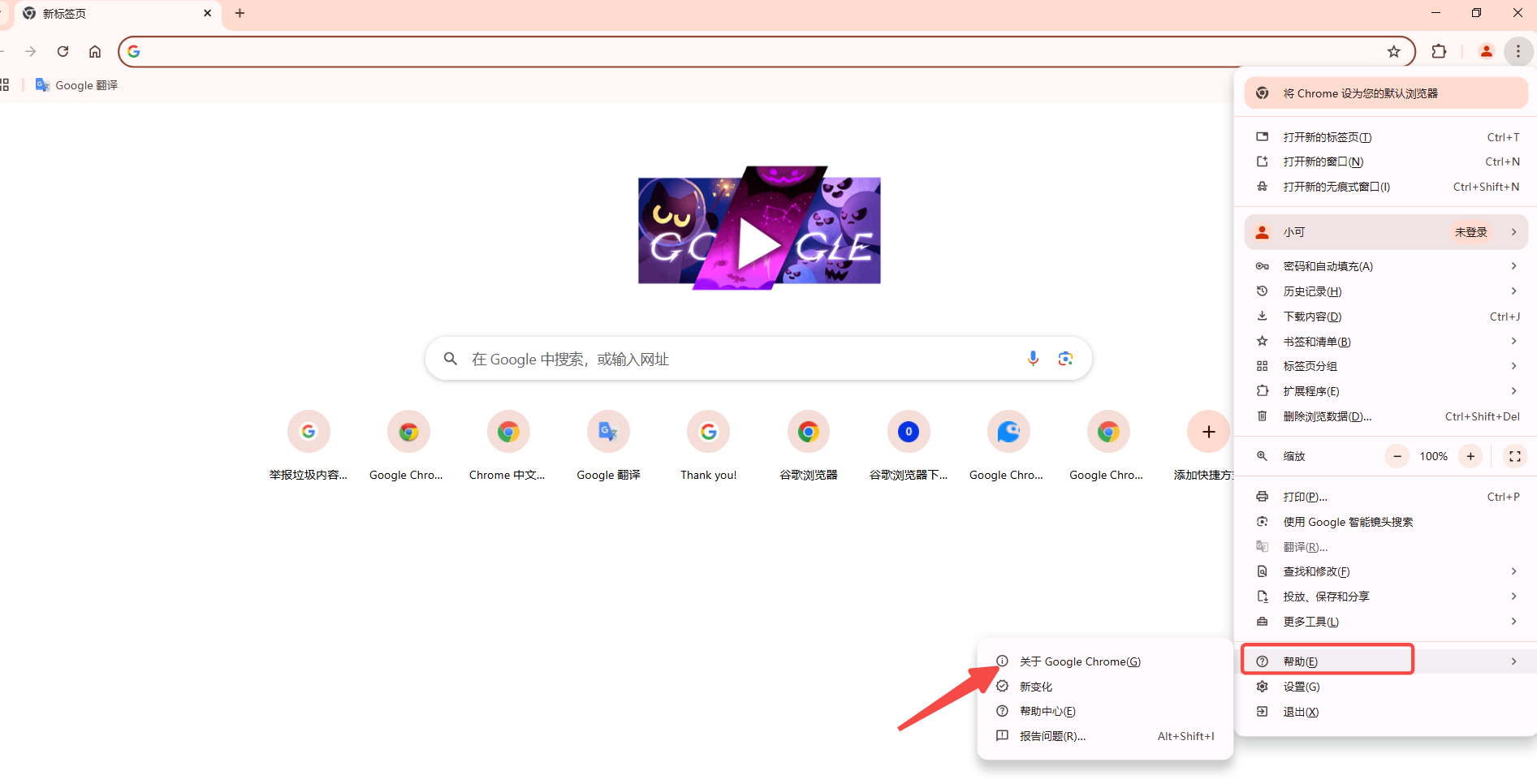
-点击右上角的三点菜单。
-选择“帮助”-“关于Google Chrome”。

-浏览器会自动检查更新并安装。
2.清除缓存和Cookies
-过多的缓存和Cookies可能会导致视频播放问题。
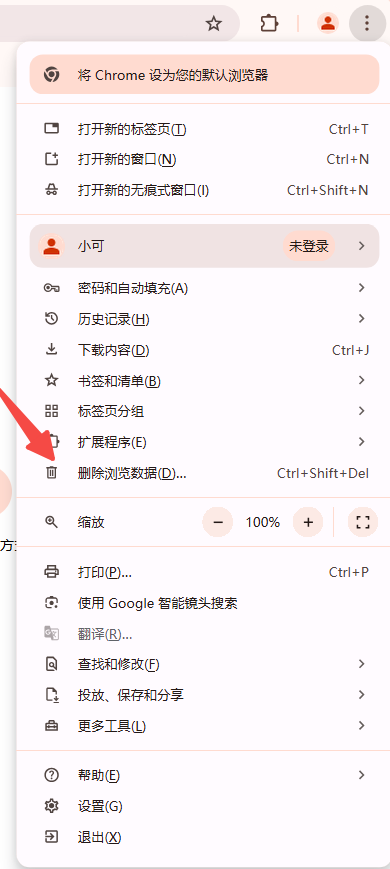
-点击右上角的三点菜单。
-选择“更多工具”-“清除浏览数据”。

-勾选“Cookie及其他网站数据”和“缓存的图片及文件”。

-点击“清除数据”。
3.禁用扩展程序
-某些扩展程序可能干扰视频播放。尝试禁用所有扩展程序后重新加载页面。
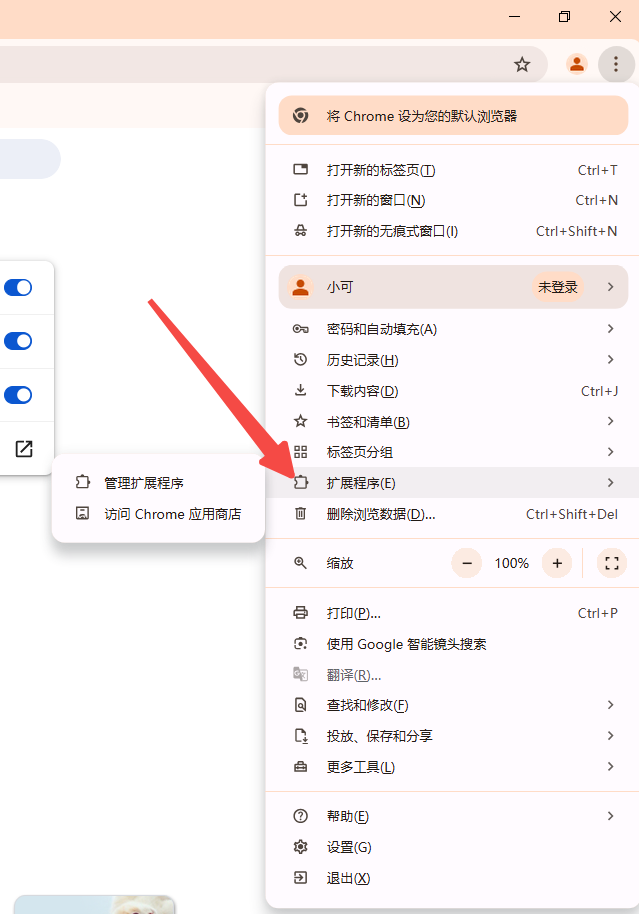
-点击右上角的三点菜单。
-选择“更多工具”-“扩展程序”。

-逐个禁用扩展程序,找到导致问题的扩展程序。
二、调试工具的使用
1.打开开发者工具
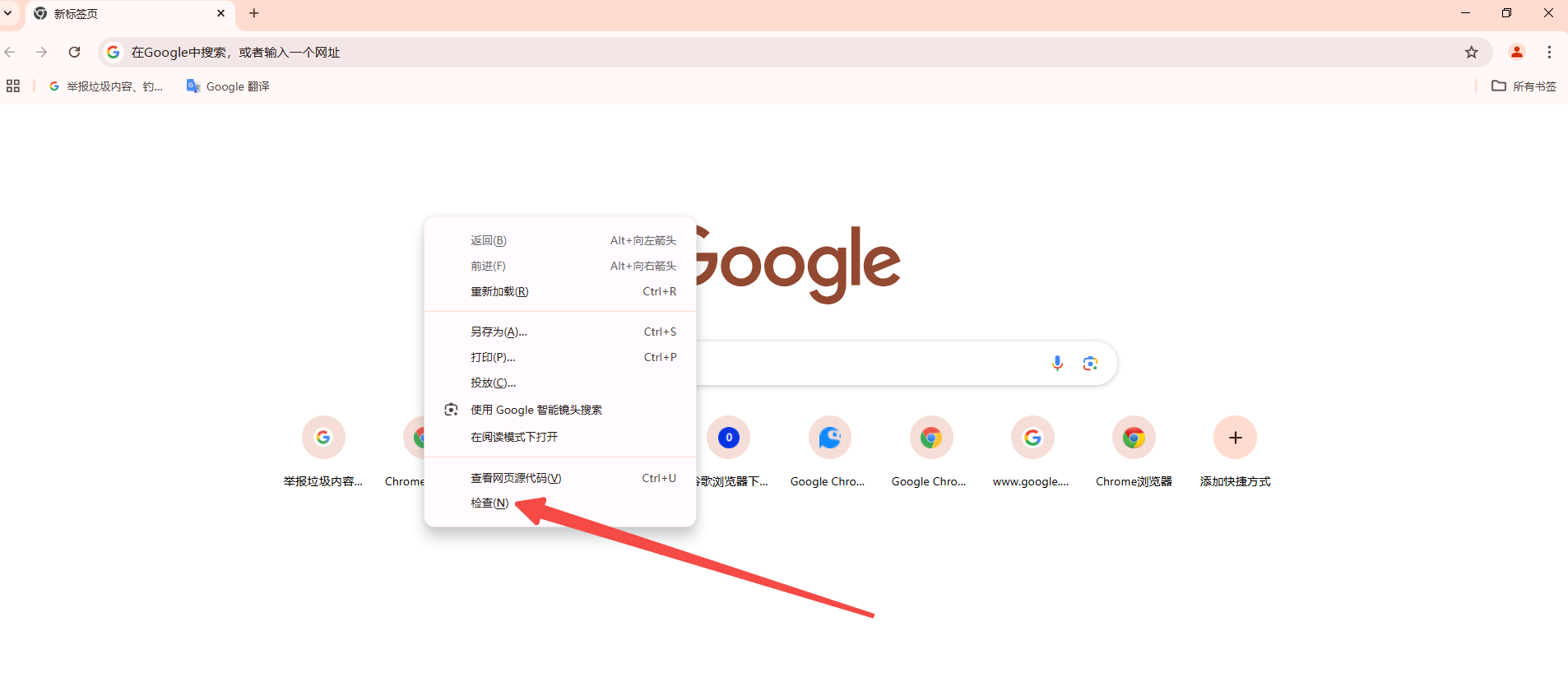
-按`F12`键或右键点击页面,选择“检查”,打开开发者工具。

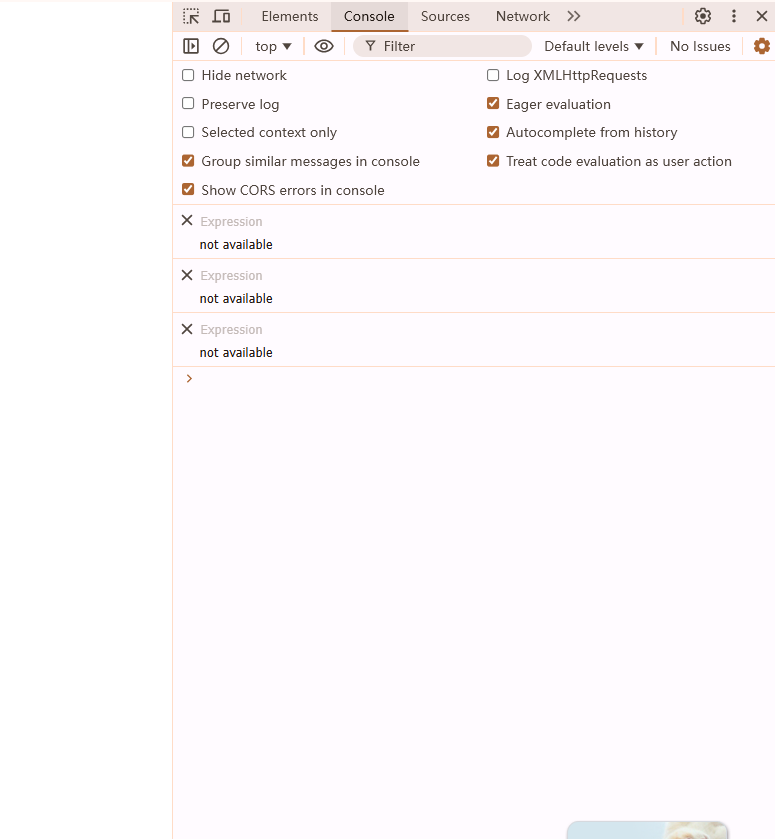
2.切换到Console标签
-在开发者工具中,切换到“Console”标签,查看是否有任何错误信息。这些错误信息可能会提示视频播放失败的原因。

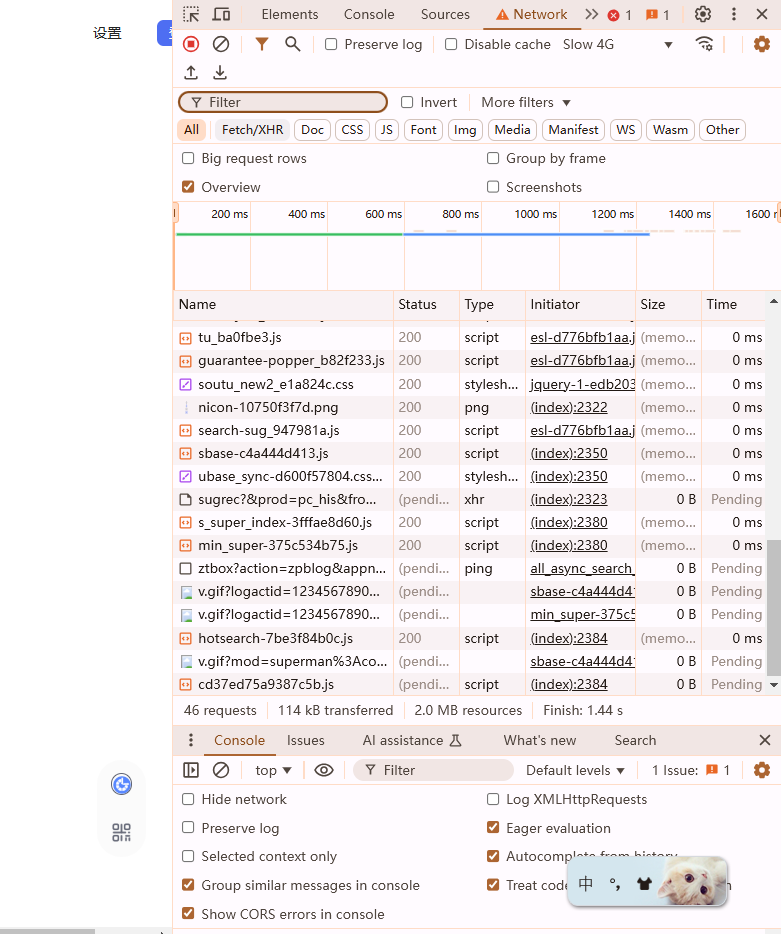
3.使用Network标签查看资源加载情况
-切换到“Network”标签,刷新页面。

-查找视频文件的请求,查看其状态码(如200表示成功,404表示未找到,500表示服务器错误等)。
-如果视频文件未能正确加载,可以进一步检查请求头和响应头,找出问题所在。
三、具体问题的解决方案
1.视频格式不支持
-确保视频文件的格式是Chrome支持的格式之一,如MP4、WebM等。如果视频格式不支持,可以使用视频转换工具将其转换为兼容格式。
2.网络问题
-如果视频加载缓慢或无法加载,可能是网络问题导致的。可以尝试更换网络环境,或者使用下载工具辅助下载视频。
3.HTML5 video元素的问题
-确保网页中使用了正确的HTML5`<video-`标签,并且`src`属性指向正确的视频文件路径。
-检查浏览器控制台中的错误信息,看是否有任何与视频元素相关的JavaScript错误。
4.MIME类型设置错误
-确保服务器为视频文件设置了正确的MIME类型(如video/mp4、video/webm)。错误的MIME类型可能导致浏览器无法正确解析视频文件。
四、高级调试技巧
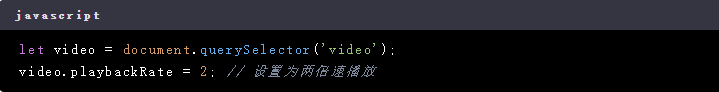
1.倍速播放
-如果需要调整视频播放速度,可以在开发者工具的控制台(Console)中使用JavaScript代码实现。例如:

-可以根据需要调整`playbackRate`的值来达到所需的播放速度。
2.快进功能
-如果视频进度条无法拖动或无法快进,同样可以在控制台(Console)中使用JavaScript代码来实现。例如:

-可以根据自己的需求调整快进的时间。
结语
通过以上步骤,你可以有效地调试Chrome浏览器中网页视频播放的各种问题。从基本的更新和清除缓存到使用开发者工具进行深入分析,再到具体的解决方案和高级调试技巧,你应该能够找到并解决大多数视频播放问题。希望这篇教程能帮助你更好地享受在线视频的乐趣!
Chrome浏览器如何在不同的操作系统之间同步数据
 针对于Chrome浏览器如何在不同的操作系统之间同步数据这一问题,本文提供了详细的操作步骤,快来看看在不同的操作系统之间同步数据的教程吧。
针对于Chrome浏览器如何在不同的操作系统之间同步数据这一问题,本文提供了详细的操作步骤,快来看看在不同的操作系统之间同步数据的教程吧。
如何在Chrome浏览器中关闭自动播放视频
 虽然谷歌浏览器的功能十分强大,但是有不少用户在使用的过程中还是遇到了诸多问题,比如不清楚如何在Chrome浏览器中关闭自动播放视频,为此,本文给大家提供了详细的操作介绍。
虽然谷歌浏览器的功能十分强大,但是有不少用户在使用的过程中还是遇到了诸多问题,比如不清楚如何在Chrome浏览器中关闭自动播放视频,为此,本文给大家提供了详细的操作介绍。
如何通过Chrome浏览器分析和调试网页的网络请求
 本文的内容主题是关于如何通过Chrome浏览器分析和调试网页的网络请求,希望这一份操作指南,可以给各位用户提供有效的帮助。
本文的内容主题是关于如何通过Chrome浏览器分析和调试网页的网络请求,希望这一份操作指南,可以给各位用户提供有效的帮助。
如何启用Chrome的流量监控
 有的用户不清楚如何启用Chrome的流量监控?其实,它的操作很简单,快来看看本文的详细介绍吧。
有的用户不清楚如何启用Chrome的流量监控?其实,它的操作很简单,快来看看本文的详细介绍吧。
